スライドショーのように画像が切り替わる仕組みはJavaScriptのライブラリが多くありますが、単純なものであればCSSのみで実装出来るようです。
自分なりに調べて見つけたサイトがこちら。
CSSで背景画像をフェードインして切り替える
https://webparts.cman.jp/box/bgfade/
ただ、自分が実装しようとしているサイトでは画像の枚数が3枚であり、上記のソースコードを流用したところ不自然なアニメーションとなってしまいました。
今回は、CSSのアニメーションを用いた画像のフェードによる切り替え方法について、理解すべき事をまとめておきます。
アニメーションのキーフレーム分割
キーフレームとは、アニメーションにおける区切りです。区切りを多くするほど複雑な変化をさせる事が出来ます。
アニメーション全体のキーフレームは100%になりますので、複数の要素をそれぞれアニメーションさせて一連のアニメーションとする場合は、全体を要素数で割ることによってキーフレームを分割します。
例えば、4枚の画像をそれぞれフェードイン・フェードアウトで切り替えたい場合、
100% / 4 = 25%
つまり、この25%というのが分岐点になります。先述した”不自然なアニメーション”というのは、この分岐点が4枚分の場合の設定になっていたからでした。
不透明度が0から始まって100に到達して再度0に戻るというアニメーションは、CSSでは下記のように記述します。
@keyframes fade_anime {
0% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 0; }
}ただ、上記のような大雑把な区切りだと、変化も同じく大雑把なものになりますので、0%から分岐点と分岐点から100%までの間に設定を追加して調整します。
例えば、素早く不透明度を上げたければ下記のような設定になります。
0% { opacity: 0; }
10% { opacity: 1; }
25% { opacity: 1; }
:アニメーション開始の遅延設定
各要素に同じアニメーションを設定して再生を開始すると、同時にアニメーションが再生されるので、フェードで画像を順次切り替えるといった動きになりません。このような場合は要素の1つ目以降の要素に対してアニメーション開始遅延時間を指定します。指定する時間は、各要素のアニメーションにかける時間×再生順番(0番から)となります。
例えば、4枚の画像に対してそれぞれ1枚あたりの再生が5秒かかるというアニメーションは、CSSでは下記のように各画像にクラスを付けてそれぞれ記述します。
img.img1{animation-duration: 0s;} // 5秒 * 0番目
img.img2{animation-duration: 5s;} // 5秒 * 1番目
img.img3{animation-duration: 10s;} // 5秒 * 2番目
img.img4{animation-duration: 15s;} // 5秒 * 3番目
全体のアニメーション設定
アニメーション時間は
1枚あたりにかける再生時間×要素数
つまり、4枚を5秒ずつ再生する場合は20秒となります。
また、アニメーションのキーフレーム名と、初期不透明度0を指定します。
以上を踏まえてCSSでは下記のように記述します。
img {
animation-duration: 20s;
animation-name: fade_anime;
animation-iteration-count: infinite; /* 再生回数無限 */
opacity: 0;
}アニメーションの状態変化を視覚的に知る
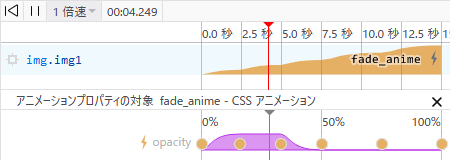
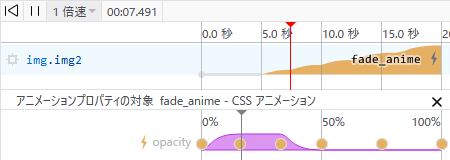
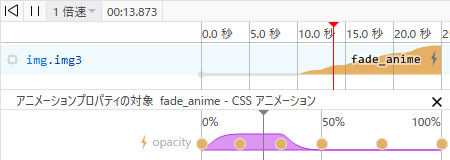
下記は、3枚の画像を5秒ずつフェードで切り替える全体で15秒のアニメーションの挙動を、開発者ツールで確認した際のスクリーンショットです。上から順に1枚目・2枚目・3枚目の再生状態とプロパティの変化を示しています。



これらを見ると、不透明度の変化のアニメーションは同じでも、その再生開始時間が2枚目と3枚目は5秒と10秒ズレているのが分かります。また、全体で15秒のアニメーションといっても、それぞれに15秒ずつ時間が割り当てられており、表面的な見た目として15秒になっているという事が分かります。
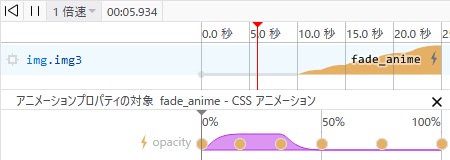
下記は3枚目の画像の再生開始前の状態です。再生開始前なので、当然ですが不透明度が変化するアニメーションも開始していません。

このように、開発者ツールを使うとアニメーションがどのように再生されているのかを視覚的に知る事が出来、期待した動きにならない問題等の解決に役立ちます。


